전체 글
javascript로 여러 파일 다운로드 하기
회사에서 프로젝트를 진행하다가 자바스크립트로 여러 파일을 동시에 다운받게 할 일이 있었다. 기존에 다음과 같이 반복을 통해서 진행하였더니, 정상적으로 동작하지 않았다. 그 이유는 정확히 알지 모르지만 같은 요청을 동시에 요청하는 것을 막는 것 같다. 12345678 Colored by Color Scriptercs 코드에 두개를 요청하였으나, 하나만 다운로드가 되는 것을 알 수 있다. 실패에 원인이 제대로 출력되지 않아 정상적으로 확인하기는 어렵다. [해결법] 이를 바꾸기 위해서는 어느정도에 interval을 주어야 한다. 12345678910dd Colored by Color Scriptercs 이렇게 하면 해결이 되지만, 만약 서버에 request 응답 시간이 지연되면 마찬가지로 되지 않는다. 그럴 ..
var와 let 그리고 const 차이점과 사용법 소개
es5까지 Javascript에는 변수 선언할때 var를 사용하였었다. 하지만 var를 선언하여 변수를 선언할때 잘못된 사용으로 인해 문제가 발생하는 경우가 있었다. 하지만 자바스크립트 es6로 올라가게 되면서 let 그리고 const 가 추가되었다. 프로젝트를 진행하면서 es6를 처음 사용하게 되었는데 java8이 나와서 java 사용이 편해진 것 처럼 es6를 사용하면서 더욱 편하게 개발을 진행하였다. 그럼 es6의 특징에 대해 알아보자. [var와의 차이] var는 function-scoped이고, let 그리고 const는 block-scoped 이다. 함수 스코프는 모든 변수가 함수에 속하고 한수 전체에 걸쳐서 사용되는 개념이다. block-scoped는 선언된 변수를 둘러싼 블록의 스코프를 이..
Javascript 처리과정
javascript의 처리과정 순서에 대해서 알아보자. 브라우저에서 이벤트가 발생하면 Event Queue에 삽입해 놓고 이를 stack이 비어지면 Event Queue에서 작업이 있는지 확인한다. 그리고 작업이 있는 경우 그것을 꺼내서 사용한다. [작업순서](1) 이벤트 큐에 작업이 있는지 확인한다. (2) 스택이 비었을 때 큐에 있는 작업을 꺼내 수행한다.
javascript 기타 팁
javascript tip 에 대한 좋은 글이 있어서 정리해 보았다. https://m.blog.naver.com/tmondev/221070133735 1. css selector 우선순위 -> css Selector의 적용 우선순위가 있다. 해당 블로그에서 제공하는 자료에 보면 적용 우선순위는 다음과 같다. !important > id > class > tag 2. window.onload와 $(document).ready() 선언 차이 1) cs
Javascript 성능 저하에 조심 할 부분
Javascript 성능을 저하시키는 부분에 대한 좋은 글이 있어서 공부해보고 정리해 보았다. => 원본 https://m.blog.naver.com/tmondev/221070295102 1. 전역 변수 및 Element를 캐싱 => 자바스크립트의 전역 변수는 스코프 체인의 마지막에 오게 되므로, 전역 변수 내의 태그 탐색 등의 일을 하게되기 때문에 n*2의 비용이 발생 => 어떤 값을 찾을 때까지 스코프 체인 끝까지 뒤지기 때문에 성능에 문제가 발생할 수 있다는 뜻으로 해석됨. 1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556/* 사례 1. document라는 java..
npm 설치시 ENOSELF 오류 해결 방법
프로젝트 진행을 위해 필요한 라이브러리 설치를 위해 npm 명령어를 사용했는데 다음과 같은 오류가 발생하였다. [명령어] jeongcheol-ui-MacBook-Pro:gridstack jeongcheol$ npm install gridstack --save [에러내용] npm ERR! code ENOSELF npm ERR! Refusing to install package with name "gridstack" under a package npm ERR! also called "gridstack". Did you name your project the same npm ERR! as the dependency you're installing? npm ERR! npm ERR! For more informa..
npm 특정버전 설치하기
NPM을 사용하여 특정 모듈을 설치할 때 다음과 같이한다. npm install webpack 하지만 이럴경우 가장 최신버전이 설치 되기 때문에, 해당 모듈에 dependency를 가지고 있는 다른 모듈에서 에러가 발생될 수 있다. 이를 해결하기 위해서는 그 프로젝트에서 사용하는 특정 버전을 설치해야한다. 특정버전의 모듈을 설치하기 위한 명령어는 다음과 같다. [명령어] 1npm install -g npm@4.6.1cs
NPM 사용시 의존 모듈 관리 package.json
NPM 사용시 모듈들에 대한 버전관리가 필요하게 되는데 이때 사용하게 되는 것이 package.json이다. 12345678910111213141516171819// package.json 파일 형태 { "name": "application-name" , "version": "0.0.1" , "private": true , "dependencies": { "express": "2.3.11" , "jade": ">= 0.0.1" }}cs 생성 방법cmd 창에서 "npm init"이라고 명령어 입력시 해당 폴더에 필요로 하는 package.json파일을 생성해준다. 모듈 기입필요로 하는 모듈을 모두 설치 시 마다 일일히 기입하게 될 경우 굉장히 귀찮은 작업이 될 것이다. 이것을 조금더 쉽게 관리하게 위해서 ..
Context Menu를 내 마음대로 변경하는 Jquery-ContextMenu.js 사용방법 소개
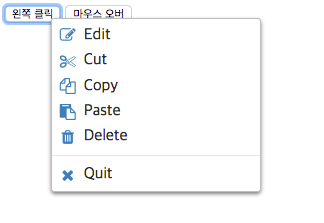
프로젝트 진행 중 contextmenu를 커스텀해서 사용하고 싶어서 검색하던 중 jquery-contextmenu를 찾았다. 생각보다 사용법도 간단하고 icon도 다양해서 소개하고자 한다. [필요사항] - jquery 1.8 이상의 버전이 필요 - jquery-contextmenu 필요 - jquery-ui의 경우 필수는 아니다. [설치방법] - npm i jquery를 사용하여 jquery를 설치한다. - npm i jquery-contextmenu 명령어를 사용하여 jquery-contextmenu를 설치한다. [적용] - 적용하고자 하는 페이지에 다운받은 js, css 파일을 임포트 한다.123456 Colored by Color Scriptercs [jquery-contextmenu 옵션 설명] ..
dom element를 자유롭게 움직이고 수정할 수있게 하는 gridstack.js 소개
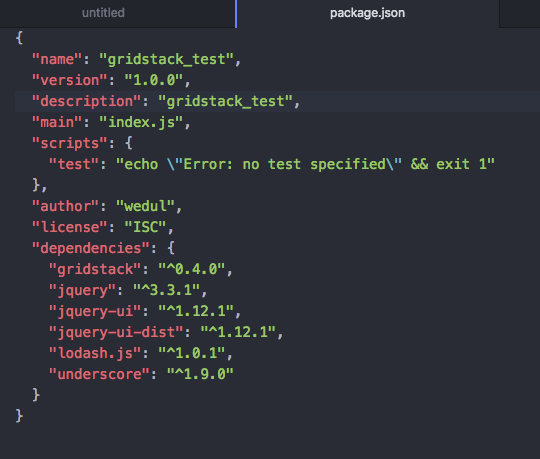
기존에 jquery-ui에서 sortable 메서드를 사용하여 element들을 자유롭게 움직일 수 있다. 하지만 미세한 이동이 어렵고, 크기 조절까지 한번에 하기에는 부적절하다. 그래서 검색결과 gridstack.js를 사용하면 편리하게 크기 조절 및 위치 이동까지 자유롭게 할 수있다는 것을 알았다. [필요 라이브러리] gridstack.js를 사용하기 위해서는 하단의 정보와 같이 몇몇 라이브러리가 필요하다. [예제 코드] 1. package.json -> 필요라이브러리가 추가된 package.json 12345678910111213141516171819{ "name": "gridstack_test", "version": "1.0.0", "description": "gridstack_test", "ma..