web/jquery
JQuery UI ToolTip에서 툴팁에 mouse over시 유지되도록 설정
업무를 진행하면서 jquery-ui를 이용해서 툴팁을 만들때 툴팁위에 마우스를 올렸을 때 툴팁이 유지되도록 하는 기능을 만들어야 했다. 구글링을 통해서 방법을 찾았고 그 방법을 공유해보자. 먼저 기본적인 툴팁이 적용된 input box예제를 살펴보자. 1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556 jQuery UI Tooltip functionality body { margin-top: 100px; } .ui-tooltip-content::after, .ui-tooltip-content::before { content: ""; position: absolute; bo..
Context Menu를 내 마음대로 변경하는 Jquery-ContextMenu.js 사용방법 소개
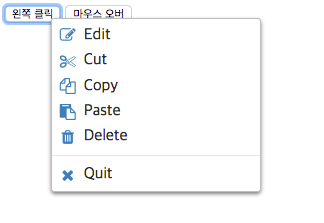
프로젝트 진행 중 contextmenu를 커스텀해서 사용하고 싶어서 검색하던 중 jquery-contextmenu를 찾았다. 생각보다 사용법도 간단하고 icon도 다양해서 소개하고자 한다. [필요사항] - jquery 1.8 이상의 버전이 필요 - jquery-contextmenu 필요 - jquery-ui의 경우 필수는 아니다. [설치방법] - npm i jquery를 사용하여 jquery를 설치한다. - npm i jquery-contextmenu 명령어를 사용하여 jquery-contextmenu를 설치한다. [적용] - 적용하고자 하는 페이지에 다운받은 js, css 파일을 임포트 한다.123456 Colored by Color Scriptercs [jquery-contextmenu 옵션 설명] ..
dom element를 자유롭게 움직이고 수정할 수있게 하는 gridstack.js 소개
기존에 jquery-ui에서 sortable 메서드를 사용하여 element들을 자유롭게 움직일 수 있다. 하지만 미세한 이동이 어렵고, 크기 조절까지 한번에 하기에는 부적절하다. 그래서 검색결과 gridstack.js를 사용하면 편리하게 크기 조절 및 위치 이동까지 자유롭게 할 수있다는 것을 알았다. [필요 라이브러리] gridstack.js를 사용하기 위해서는 하단의 정보와 같이 몇몇 라이브러리가 필요하다. [예제 코드] 1. package.json -> 필요라이브러리가 추가된 package.json 12345678910111213141516171819{ "name": "gridstack_test", "version": "1.0.0", "description": "gridstack_test", "ma..