프로젝트 진행 중 contextmenu를 커스텀해서 사용하고 싶어서 검색하던 중 jquery-contextmenu를 찾았다.
생각보다 사용법도 간단하고 icon도 다양해서 소개하고자 한다.
[필요사항]
- jquery 1.8 이상의 버전이 필요
- jquery-contextmenu 필요
- jquery-ui의 경우 필수는 아니다.
[설치방법]
- npm i jquery를 사용하여 jquery를 설치한다.
- npm i jquery-contextmenu 명령어를 사용하여 jquery-contextmenu를 설치한다.
[적용]
- 적용하고자 하는 페이지에 다운받은 js, css 파일을 임포트 한다.
1 2 3 4 5 6 | <link rel="stylesheet" type="text/css" href="node_modules/jquery-contextmenu/dist/jquery.contextMenu.min.css"> <link rel="stylesheet" type="text/css" href="node_modules/jquery-ui-dist/jquery-ui.min.css"> <script src="node_modules/jquery/dist/jquery.min.js"></script> <script src="node_modules/jquery-contextmenu/dist/jquery.contextMenu.min.js"></script> <script src="node_modules/jquery-ui-dist/jquery-ui.min.js"></script> | cs |
[jquery-contextmenu 옵션 설명]
- jquery-contextmen.js를 사용하기 위해 필요한 옵션이 엄청 많다. 모든것을 소개할 수는 없고 몇가지만 소개하고 나머지는 문서를 참고하기 바란다.
1. selector
-> 적용하고자 하는 element의 class명
2. trigger
-> 컨텍스트 메뉴가 생성되는 이벤트를 정의한다. (ex. 왼쪽클릭, 오른쪽클릭, 마우스오버 등등...)
3. callback
-> 컨텍스트 메뉴의 아이템을 눌렀을 때, 발생되는 콜백 정의
4. items
-> 컨텍스트 메뉴의 아이템들을 정의. (표시되는 이름과 icon을 정의 할 수 있다.)
-> 아이콘은 하단에 기재한 fontawesome 홈페이지에서 각 아이콘별 클래스 명칭을 기재하여 사용하면 된다.
-> 3.0 버전 이상부터는 각 요소마다 콜백을 별도로 부여할 수 있다.
[완성 코드]
- 왼쪽클릭, 오른쪽클릭, 마우스 오버에 대한 소스만 만들어보았다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 | <link rel="stylesheet" type="text/css" href="node_modules/jquery-contextmenu/dist/jquery.contextMenu.min.css"> <link rel="stylesheet" type="text/css" href="node_modules/jquery-ui-dist/jquery-ui.min.css"> <input type="button" class="right" value="오른쪽 클릭"/> <input type="button" class="left" value="왼쪽 클릭"/> <input type="button" class="hover" value="마우스 오버"/> <script src="node_modules/jquery/dist/jquery.min.js"></script> <script src="node_modules/jquery-contextmenu/dist/jquery.contextMenu.min.js"></script> <script src="node_modules/jquery-ui-dist/jquery-ui.min.js"></script> <script> $(function(){ <!-- hover --> $.contextMenu({ selector: '.hover', trigger: 'hover', callback: function(key, options) { var m = "clicked: " + key; window.console && console.log(m) || alert(m); }, items: { "edit": {name: "Edit", icon: "edit"}, "cut": {name: "Cut", icon: "cut"}, "copy": {name: "Copy", icon: "copy"}, "paste": {name: "Paste", icon: "paste"}, "delete": {name: "Delete", icon: "delete"}, "sep1": "---------", "quit": {name: "Quit", icon: function($element, key, item){ return 'context-menu-icon context-menu-icon-quit'; }} } }); <!-- 왼쪽 클릭 --> $.contextMenu({ selector: '.left', trigger: 'left', callback: function(key, options) { var m = "clicked: " + key; window.console && console.log(m) || alert(m); }, items: { "edit": {name: "Edit", icon: "edit"}, "cut": {name: "Cut", icon: "cut"}, "copy": {name: "Copy", icon: "copy"}, "paste": {name: "Paste", icon: "paste"}, "delete": {name: "Delete", icon: "delete"}, "sep1": "---------", "quit": {name: "Quit", icon: function($element, key, item){ return 'context-menu-icon context-menu-icon-quit'; }} } }); <!-- 오른쪽 클릭 --> $.contextMenu({ selector: '.right', items: { // <input type="text"> name: { name: "Text", type: 'text', value: "Hello World", events: { keyup: function(e) { // add some fancy key handling here? window.console && console.log('key: '+ e.keyCode); } } }, sep1: "---------", yesno: { name: "Boolean", type: 'checkbox', selected: true }, sep2: "---------", radio1: { name: "Radio1", type: 'radio', radio: 'radio', value: '1' }, radio2: { name: "Radio2", type: 'radio', radio: 'radio', value: '2', selected: true }, radio3: { name: "Radio3", type: 'radio', radio: 'radio', value: '3' }, radio4: { name: "Radio3", type: 'radio', radio: 'radio', value: '4', disabled: true }, sep3: "---------", // <select> select: { name: "Select", type: 'select', options: {1: 'one', 2: 'two', 3: 'three'}, selected: 2 }, // <textarea> area1: { name: "Textarea with height", type: 'textarea', value: "Hello World", height: 40 }, area2: { name: "Textarea", type: 'textarea', value: "Hello World" }, sep4: "---------", key: { name: "Something Clickable", callback: $.noop } }, events: { show: function(opt) { $.contextMenu.setInputValues(opt, $this.data()); }, hide: function(opt) { var $this = this; $.contextMenu.getInputValues(opt, $this.data()); } } }); }); </script> | cs |
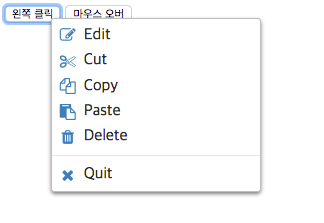
[적용화면]
[참고문서]
- API 문서
https://swisnl.github.io/jQuery-contextMenu/docs.html
jquery-contextmenu.js는 fontawesome의 아이콘을 사용하고 있기 때문에 icon종류는 여기서 보고 사용하면 된다.
https://fontawesome.com/icons
'web > jquery' 카테고리의 다른 글
| JQuery UI ToolTip에서 툴팁에 mouse over시 유지되도록 설정 (0) | 2018.07.06 |
|---|---|
| dom element를 자유롭게 움직이고 수정할 수있게 하는 gridstack.js 소개 (0) | 2018.05.27 |