IT 지식/Docker
nginx 서버에 filebeat를 이용하여 ELK에 로그 기록하기
git clone https://github.com/deviantony/docker-elk nginx를 설치하고 docker 기반으로 ELK (elasticsearch, logstash, kibana)를 설치하고 nginx 로그를 filebeat를 설치하여 acces.log, error.log, syslog등을 전송해보자. 설치 ELK를 도커에 설치하는 스크립트를 아래 github에 잘 정리되어 제공해주고 있다. https://github.com/deviantony/docker-elk ELK는 이걸로 설치하면 되는데 docker-compose로 nginx와 filebeat까지 함께 설치하기 위해서 아래 저장소에서 제공하는 nginx-filebeat 스크립트를 혼합해서 사용해보자. https://githu..
Windows Subsystem for Linux (ubuntu)에 Docker 설치
맥에서는 docker 설치와 운용이 쉬웠는데, 맥북이 망가지고 윈도우 컴퓨터를 사용하고 있으니 Docker 사용이 생각보다 쉽지 않았다. 그래서 저번에 Windows Subsystem for linux (ubuntu)를 설치하고 여기에 docker를 올려보면 어떨까 싶어서 도전해 보았다. 우선 docker engine는 WSL에서 실행되지 않아서 호스트 컴퓨터에 Windows용 Docker를 설치해야한다. 그리고 나서 Linux(ubuntu)에서 실행되는 Docker 클라이언트(WSL)가 Windows에 설치된 Docker Engine 데몬으로 명령어를 보내서 운용할 수 있다. 우선 Ubuntu에 Docker를 설치해보자. 1. 우선 패키지를 업데이트 한다.1sudo apt-get updatecs 2. ..
Spring Boot 빌드 파일을 이미지로 만들어 컨테이너에 올리기.
스프링 부트 애플리케이션을 Docker image로 빌드해서 컨테이너에 올리는 작업을 진행해 보겠다. 필요사항 JDK 1.8 later Maven 3.2 이상 STS Docker Pom.xml 수정을 먼저 진행해야한다. wedul 이라는 이름의 jar 파일이 생성된다. docker에서 실행하기 위한 Maven 설정이 들어있는 jar file이 만들어 진다. 만약 image prefix 값을 별도로 지정하지 않으면 artifact id가 명시된다. wedul com.spotify dockerfile-maven-plugin 1.3.6 ${docker.image.prefix}/${project.artifactId} target/${project.build.finalName}.jar 그리고 프로젝트 Root에 ..
Mac OS에 Docker 설치하기
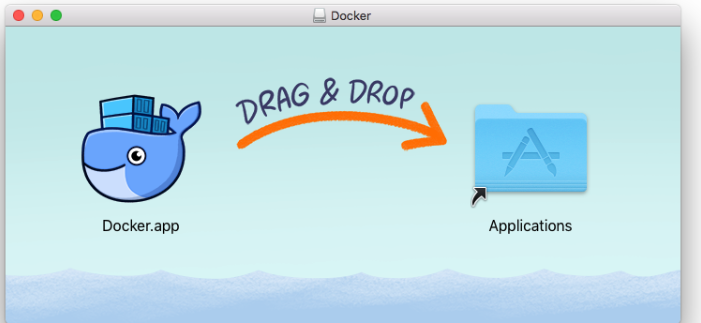
Mac OS에 Docker 설치는 매우 간단하다. 하단 링크로 들어가서 Docker.dmg파일을 다운받고 설치를 우선 진행한다. Docker 설치링크 DMG파일을 실행하면 다음과 같은 창이 출력되고 드래그 하여 Application으로 옮겨주면 된다. 그 다음 도커를 실행하면 작업표시줄에 출력되고 클릭하면 자세한 상태와 기본 내용이 출력된다. 이제 시작해보자. 도커 시작!
Docker 기본 개념 정리
마이크로서비스를 사용하고 배포를 자동화하고 하면서 유동적인 컨테이너인 Docker가 많은 인기를 얻고 여기저기 회사에서 많이 사용되고 있다. 실제로 백엔드 개발자에게는 거의 필수로 알고 가야하는 툴중에 하나가 되어버렸다. Docker란 무엇인가? 도커는 컨테이너 기반의 오픈소스 가상화 플랫폼 이라고 한다. 여기서 컨테이너는 다양한 프로그램, 실행환경을 컨터이너에 동일한 인터페이스로 제공하여 여러 프로그램의 배포와 관리를 단순하게 해준다. 컨테이너 (Container) 컨테이너는 OS 와 격리된 공간으로서 별도의 프로세스가 동작하는곳을 말한다. 그러면 기존에 OS에서 VM을 설치하여 사용하던 방식과 무엇이 다른지 알아보자. VM과 Docker의 차이 기존의 VMware는 HostOS에 GuestOS가 올라..