프로젝트 진행을 위해 필요한 라이브러리 설치를 위해 npm 명령어를 사용했는데 다음과 같은 오류가 발생하였다.
[명령어]
jeongcheol-ui-MacBook-Pro:gridstack jeongcheol$ npm install gridstack --save
[에러내용]
npm ERR! code ENOSELF
npm ERR! Refusing to install package with name "gridstack" under a package
npm ERR! also called "gridstack". Did you name your project the same
npm ERR! as the dependency you're installing?
npm ERR!
npm ERR! For more information, see:
npm ERR! <https://docs.npmjs.com/cli/install#limitations-of-npms-install-algorithm>
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/jeongcheol/.npm/_logs/2018-05-25T14_26_24_708Z-debug.log
이 에러는 저 위에 내용을 읽어보면 알겠지만 현재 설치하려는 라이브러리와 프로젝트의 이름이 동일할 때 발생한다.
[조치방법]
1. 폴더명을 변경
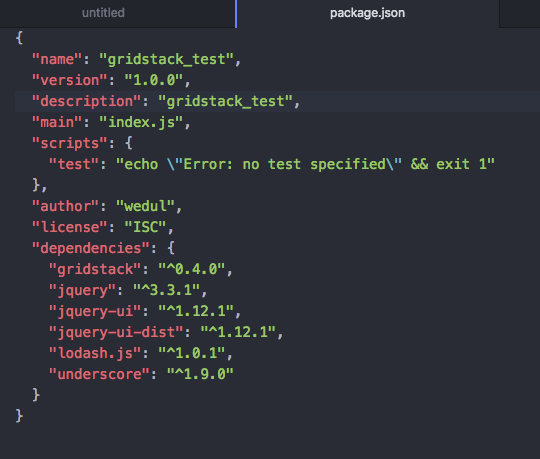
2. package.json의 프로젝트 이름을 변경한다.
-> gridstack => gridstack_test
[결과화면]
변경 후에는 잘된다.
'web > node.js' 카테고리의 다른 글
| node.js express 모듈 - router (0) | 2018.10.05 |
|---|---|
| node.js에서 NODE_ENV를 사용하여 개발, 운영 환경 구분하기. (0) | 2018.10.04 |
| Node js 테스트 프레임워크 Mocha (1) | 2018.10.04 |
| npm 특정버전 설치하기 (0) | 2018.05.27 |
| NPM 사용시 의존 모듈 관리 package.json (0) | 2018.05.27 |