npm
Gradle build 시 node js 버전을 지정하여 빌드하기
어드민 프로젝트를 만들 때 spring project 내부에 static 위치에 front 관련 코드를 위치시켜서 화면과 api를 하나의 프로젝트에서 진행하는 경우가 있다. 이 경우 gradle를 통해서 npm build를 진행하게되는데 같이 개발을 진행하는 개발자들 로컬 node.js 버전과 서버 node.js 버전에 따라서 프론트에서 사용하는 일부 라이브러리등이 build시 지원되지 않는 경우가 있다. 나같은 경우에는 서버는 node js버전이 12이었고 node-sass 버전을 4.x를 쓰고 있었다. 그러나 회사에서 제공하는 서버의 node 버전이 16으로 업그레이드 되면서 nodes-sass 6.x 이상으로 올려야했다. 근데 node-sass를 올릴 경우 사용되고 있는 script-ext-html..
node.js oauth2 server 만들기
스프링 프로젝트에서는 자주 oauth2를 사용했었는데 node.js는 해본적이 없어서 공부할 겸 node-oauth2-server 라이브러리를 사용하여 진행해보고 있다. 확실히 힘든 부분이 있고 설명이 어려워서 외국에서 예로 인터넷에 올려논 부분을 실제로 돌려보면서 수정하여 진행하고 있다. 설명과 소스는 git repository에 계속 수정해서 올릴 예정이다.현재는 Authorization_code와 password 방식만 올려놓았다. implict와 refresh_token 하는 기능도 수정해서 올려야겠다. Git Repository 주소https://github.com/weduls/node-aouth2-server-example
maxmind의 geoLite2를 이용해서 접속한 사용자의 지역정보 가져오기
서비스를 운영하다보면 사용자 아이피에 따라 장소에 맞는 상품을 추천해줘야 할 때가 있다.그럴때 사용하는게 geoIp인데 이런 서비스를 제공하는 회사는 대표적으로 maxmind, db-ip, ipstack, ip2location 등이 존재한다. 그 중에 무료로 사용하기에 geoLite2가 좋다. geoLite2는 62%가 일치하고 geoIp2는 66% 일치한 정보를 제공한다. 그래서 무료로 사용할 수 있는 geoLite2를 사용해보자. 데이터베이스 다운로드먼저 지역정보를 보관하고 있는 데이터베이스를 다운받아야 한다. 데이터베이스는 csv와 mmDB를 제공한다. 링크 : https://dev.maxmind.com/geoip/geoip2/geolite2/ mmDB에서 데이터를 확인하기 어렵기 때문에 csv 파..
node.js로 구글 스프레드시트에 접속하여 데이터 가져오기
자신의 구글 드라이브에 있는 엑셀 (스프레드시트)에 접속하여 데이터를 가져오는 방법을 알아보자. 우선 google-spreadsheet에 접근할 수 있는 Js를 다운로드 받자.1npm i google-spreadsheet --savecshttps://www.npmjs.com/package/google-spreadsheet 구글 스프레드 시트 만들기 구글 드라이브에 스프레드 시트를 만들자. 저 주소 URL에 블록처리되어있는 부분이 바로 키로 사용된다 구글 스프레드 시트 접속권한 사용자 생성 그리고 이 스프레드 시트에 접속할 수 있는 계정을 만들어야한다. https://console.developers.google.com 이곳에 접속하여 사용자를 만들고 키를 생성한다. (단순하게 들어가서 확인해보면 무리없이..
Node js 테스트 프레임워크 Mocha
회사에서 node.js를 이용해서 백엔트 프로젝트에 참여하게 되어서 새롭게 node.js를 공부하게 되었다. 그러면서 node.js에서 새롭게 사용할 테스트 프레임워크를 찾던중 mocha라는 것을 발견했다. Mocha - node.js에서 사용하는 테스트 프레임워크로써 suite를 만들어서 unit 테스트를 가능하도록 제공해주는 프레임워크이다. 설치방법 mocha는 Node.js 6.x 버전 이상이부터 지원한다.123npm i mocha -g npm i --save-dev mochacspackage.json에 해당 스크립트를 추가해준다.123"script" : { "test" : "mocha"}cs 사용방법root 경로에 test directory를 생성하고 javascript를 추가한다. 그리고 des..
하이브리드 앱 소개 및 아이오닉 소개, 설치 방법
하이브리드 앱-> 웹 기술을 통해 앱을 개발하여 다양한 OS에 지원되는 앱을 칭한다 하이브리드 앱과 네이티브, 웹앱 비교네이티브 앱장점 : 빠르다, 네이티브 API 사용의 편의성단점 : 언어의 제약, 플랫폼 한정적 웹앱장점: 유지보수의 편리성, 크로스 플랫폼단점 : 네이티브 액세스 못함 하이브리드 앱장점 : 웹개발과 동일하여 개발의 연속성, 크로스 플랫폼단점 : 성능이 느리다. (저사양 기기에서 호환안됨, 최저 OS 버전 필요) 아이오닉 소개 아니오닉-> 웹 사이트와 웹 애플리케이션 개발에 사용했던 html, css, javaScript 등을 그대로 사용할 수 있게 해주는 도구와 유틸리티의 모음-> AngularJS를 사용하여 웹 애플리케이션을 지원-> 사용자 인터페이스와 UX를 지원-> CLI 환경에서..
npm 설치시 ENOSELF 오류 해결 방법
프로젝트 진행을 위해 필요한 라이브러리 설치를 위해 npm 명령어를 사용했는데 다음과 같은 오류가 발생하였다. [명령어] jeongcheol-ui-MacBook-Pro:gridstack jeongcheol$ npm install gridstack --save [에러내용] npm ERR! code ENOSELF npm ERR! Refusing to install package with name "gridstack" under a package npm ERR! also called "gridstack". Did you name your project the same npm ERR! as the dependency you're installing? npm ERR! npm ERR! For more informa..
npm 특정버전 설치하기
NPM을 사용하여 특정 모듈을 설치할 때 다음과 같이한다. npm install webpack 하지만 이럴경우 가장 최신버전이 설치 되기 때문에, 해당 모듈에 dependency를 가지고 있는 다른 모듈에서 에러가 발생될 수 있다. 이를 해결하기 위해서는 그 프로젝트에서 사용하는 특정 버전을 설치해야한다. 특정버전의 모듈을 설치하기 위한 명령어는 다음과 같다. [명령어] 1npm install -g npm@4.6.1cs
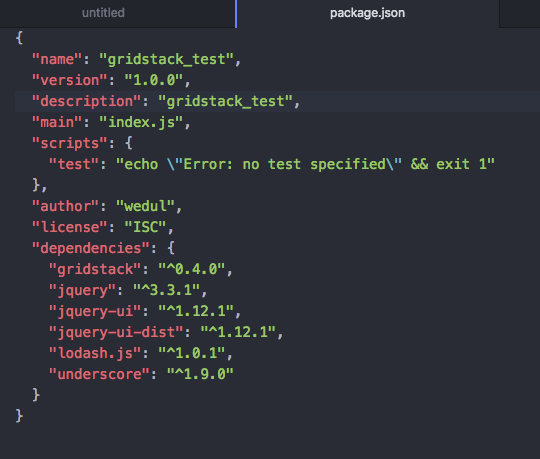
NPM 사용시 의존 모듈 관리 package.json
NPM 사용시 모듈들에 대한 버전관리가 필요하게 되는데 이때 사용하게 되는 것이 package.json이다. 12345678910111213141516171819// package.json 파일 형태 { "name": "application-name" , "version": "0.0.1" , "private": true , "dependencies": { "express": "2.3.11" , "jade": ">= 0.0.1" }}cs 생성 방법cmd 창에서 "npm init"이라고 명령어 입력시 해당 폴더에 필요로 하는 package.json파일을 생성해준다. 모듈 기입필요로 하는 모듈을 모두 설치 시 마다 일일히 기입하게 될 경우 굉장히 귀찮은 작업이 될 것이다. 이것을 조금더 쉽게 관리하게 위해서 ..