ContextMenu
Context Menu를 내 마음대로 변경하는 Jquery-ContextMenu.js 사용방법 소개
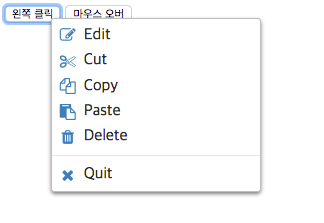
프로젝트 진행 중 contextmenu를 커스텀해서 사용하고 싶어서 검색하던 중 jquery-contextmenu를 찾았다. 생각보다 사용법도 간단하고 icon도 다양해서 소개하고자 한다. [필요사항] - jquery 1.8 이상의 버전이 필요 - jquery-contextmenu 필요 - jquery-ui의 경우 필수는 아니다. [설치방법] - npm i jquery를 사용하여 jquery를 설치한다. - npm i jquery-contextmenu 명령어를 사용하여 jquery-contextmenu를 설치한다. [적용] - 적용하고자 하는 페이지에 다운받은 js, css 파일을 임포트 한다.123456 Colored by Color Scriptercs [jquery-contextmenu 옵션 설명] ..
Tableviwer와 편집모드, 컨텍스트 메뉴 생성
package Table; import org.eclipse.jface.action.Action;import org.eclipse.jface.action.IAction;import org.eclipse.jface.action.MenuManager;import org.eclipse.jface.viewers.CellEditor;import org.eclipse.jface.viewers.ColumnWeightData;import org.eclipse.jface.viewers.ComboBoxCellEditor;import org.eclipse.jface.viewers.ICellModifier;import org.eclipse.jface.viewers.ILabelProviderListener;import org...