web
스프링 부트에서 사용하는 JPA 기능 정리
스프링 프레임워크에서 제공하는 JPA는 별도의 구현 클래스 없이 인터페이스만을 사용할 수 있도록 제공한다. 제공되는 인터페이스 JpaRepository는 실행시점에 자동으로 인터페이스 내용을 연결하는 엔티티에 맞게 자동으로 구현해준다. 만약 스프링 JPA 인터페이스에서 제공하지 않는 기능을 사용하고 싶을 때는 메서드명을 특정한 규칙대로 만들어서 사용하면 인터페이스가 알아서 그 이름에 맞는 JPQL을 만들어서 실행해준다. 스프링 JPA 인터페이스는 Mysql같은 RDBMS 뿐만 아니라 Mongodb, Redis와 같은 NoSQL에도 동일한 인터페이스를 사용해서 기능을 사용할 수 있도록 제공해준다. 공통으로 사용할 수 있기에 아주 편리하다. 우선 스프링 부트에 JPA를 사용하기 위해서 Gradle에 라이브러..
@MappedSuperclass를 이용한 부모 매핑정보 사용하기
기존에는 부모의 엔티티에 접근해서 정보를 가져와서 사용했다. 하지만 그러면 너무 비용이 크기 때문에 이를 위해서 부모클래스의 매핑정보만 가지고와서 사용할 수 있는 방법이 있다.@MappedSuperClass 어노테이션을 사용하면 부모 엔티티 접근 없이 부모 클래스의 매핑정보를 사용할 수 있다. 예를들어 선생님과 학생을 담당하는 클래스에서 id와 name은 공통 속성이다. 이런 고유 속성을 부여해주는 부모클래스를 만들고 이를 상속받은 Student와 Teacher 클래스를 만들어보자. 1234567891011121314151617181920212223242526272829303132333435363738394041424344454647/** * springboottest * * @author wedul *..
JPA 상속관계 매핑 전략
객체 지향으로 데이터베이스 중심 매핑을 변경하기 위해서 가장 애매한게 상속이다. 이런 상속관계속에서 테이블로 구현할 때 3가지 방법을 선택할 수 있다. 1) 각각의 테이블로 변환 : 각각을 모두 테이블로 만들고 조회할 때 조인을 사용. 2) 통합 테이블로 변환 : 테이블을 하나만 사용해서 통합 3) 서브타입 테이블로 변환 : 서브 타입마다 하나의 테이블을 만드는 방식. 순서대로 하나씩 정리해보자. ㅁ 각각의 테이블로 변환 (조인전략) - 부모와 각각의 자식 엔티티를 모두 각자의 테이블로 만들고 부모의 기본키와 자식의 외래키를 사용하여 조인하여 사용한다. - 자식 엔티티의 타입을 구별하기 위한 DTYPE 컬럼을 구분컬럼으로 추가하여 사용한다. (없어도 무관) 1234567891011121314@Entity..
JPA 관계 유형별 엔티티 설정 방법
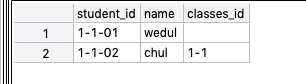
JPA에서 관계 유형별로 엔티티를 설정하는 방법을 정리해보자. 1. 다대일 (단방향) -> 다쪽에 @ManyToOne 으로 설정 12345678910111213141516171819202122232425262728@Entity@Table(name = "student")@Data@NoArgsConstructor@AllArgsConstructorpublic class Student { @Id @Column(name = "STUDENT_ID") private String id; @Column(name = "name") private String name; @ManyToOne @JoinColumn(name = "CLASSES_ID") private Classes classes; public void setCla..
연관관계 매핑 (다대일 - 양방향)
바로 앞에서 다대일 관계에서 단반향으로써 학생이 반을 접근하는 방식으로 진행했으나 이번에는 반에서 학생들을 접근하는 방식을 사용해보자. 그렇게 되면 학생 -> 반에서 반 -> 학생이 추가되어 결국 반 학생 이런 양방향 연관관계가 형성된다. 하나의 반에는 여러 학생이 포함되어 있다. 그렇기 때문에 반 클래스에 List 객체를 추가한다. 1 2 @OneToMany(mappedBy = "classes") private List students; cs @OneToMany(mappedBy = "classes") - 일대다 매핑을 정보를 추가하고 학생쪽에서 사용되는 반 필드명을 mappedBy에 값으로 추가해준다. 조회 반에 포함되어 있는 학생들을 조회한다. 1 2 3 4 5 6 7 8 9 10 @Override ..
연관관계 매핑 - 다대일 매핑 (단반향)
연관관계 매핑을 해야하는 경우가 많다. 예를 들어 학생을 가지고 학생에 소속 반을 찾거나 반을 사용해서 학생들을 찾거나 할 때가 있다. 이 때 양방향과 단방향 관계가 존재하는데 아래의 객체 형태를 보면 이해가 더 쉽다. 단방향 class Student { Class class; } class Class {} 양방향 class Student { Class class; } class Class { Student student; } 이중에서 먼저 단방향 연관 관계에 대해 먼저 공부해보자. 단방향 연관관계 학생과 반이있다. 학생은 하나의 반에 소속된다. 학생과 반은 다대일 관계이다. (학생이 다, 반이 일) 학생 테이블을 담는 객체는 Student, 반 테이블을 담는 객체는 Classes를 사용한다. 학생 테이..
마이크로서비스 역량 모델
마이크로 서비스 구현에 필요한 역량은 상황에 따라 다를 수 밖에 없다. 그래서 마이크로서비스 설계 시 필요한 역량 모델에 대해 정리해보자. 마이크로서비스의 역량 모델은 크게 4 개의 영역으로 분류할 수 있다. 핵심역량지원역량인프라스트럭처 역량프로세스 및 통제 역량 1. 핵심역량 (Core capabilities)- 핵심 역량은 하나의 마이크로서비스 안에 패키징 되는 컴포넌트이다. 이곳에서 서비스 리스너, 실행 라이브러리, 서비스 구현 코드, 서비스 API와 종단점이 들어있다. ※ 서비스 리스너와 라이브러리서비스 리스너는 마이크로 서비스로 들어오는 서비스 요청을 접수하는 종단점 리스너이다.주로 사용 되는 리스너는 AMQP나 JMS 같은 메시지 리스너가 주로 사용된다. ※ 저장 기능데이터를 저장 하는 RDB..
마이크로서비스 조립성 및 정리
마이크로서비스의 조립성은 서비스 디자인 원칙의 하나이다. 서비스를 어떻게 디자인해서 효율적으로 할 수 있는 원칙을 이야기하며 크게 두 가지 요소로 나뉜다. 1. 오케스트레이션(Orchestration)- 여러개의 서비스를 모아 하나의 완전한 기능을 만드는 서비스가 마이크로 서비스이다. 그럴 경우 중앙에서 두뇌 역할을 하는 오케이스트레이터가 여러 서비스를 묶어서 조율할 수 있어야 한다. 이 오케스트레이터는 외부에 노출되는 접점이다.- 예를들어 주문이라는 서비스가 들어오면 고객 서비스, 상품 서비스, 배송 서비스에 역할을 분배하여 요청하는 중재자를 의미한다. 2. 연출 (Choreography)- 특정한 서비스가 실행되면 메시키큐에 producer가 이벤트를 넣고 그 곳을 바라보면서 대기하던 consumer..
마이크로 서비스 통신방식 결정
마이크로서비스 사이의 통신은 요청-응답 형태로 진행되는 동기와 비동기 방식으로 설계할 수 있다. 동기와 비 동기는 서비스별로 어울리도록 정책을 가져야 한다. 예를 들어 예약서비스에서 기록이 되는 부분까지는 동기로 진행해서 사용자에게 보여주고 기타 재고 갱신 서비스, 호텔 알림 서비스 등등 당장 순차적으로 실행돼야 하는 것이 아닌 서비스는 비 동기로 처리하도록 한다. 동기 방식 이벤트를 보관하는 메시지 큐 등이 없어 관리할 포인트가 적다. 서로 응답을 주고 받는 형식이기 때문에 인프라 스트럭처상에서의 의존관계가 없어서 관리에 드는 비용이 적다. 순차적으로 단계별로 진행되기 때문에 에러가 발생할 경우 데이터의 일관성을 유지할 수 있다. 응답을 기다려야 하는 단점은 너무 동기로 묶여 있을 경우에는 마이크로서비..
마이크로서비스에서 애플리케이션에 컨텍스트를 구분하는 기준
마이크로서비스에서 애플리케이션에서 컨텍스트를 구분하는 기준이 생각보다 애매하다. 어디서부터 어디 까지 정의해서 사용해야 하는지에 대한 기준을 정리해보자. 자율적인 기능 제공 서비스 암호화 유틸 서비스, 배송 조회 검색 기능 서비스 등 자율적인 동작이 가능한 서비스의 경우에는 마이크로서비스의 별도 컨텍스트로서 사용이 가능하다. 배포 단위의 크기 좋은 마이크로서비스가 될 수 있도록 배포 단위의 크기를 관리할 수 있는 수준 이내로 유지해야한다. 분리하기 가장 적합한 기능 또는 서브 도메인 일체형 서비스를 마이크로서비스로 분리하고자 할 때 자원 소모량, 소유 비용, 비즈니스 효율성, 유연성 측면에서 분석 기준을 나눠서 생각해야한다. 폴리그랏 아키텍쳐 다양한 비 기능/기능적 요구 사항을 충족시키기위해 컴포넌트 마..