web/webpack
webpack 4.12.x 버전으로 업그레이드 후 performance 오류문제 해결
webpack을 4.12.0으로 업그레이드 하니까 갑작스럽게 아래와 같은 에러가 발생하였다. 123WARNING in webpack performance recommendations:You can limit the size of your bundles by using import() or require.ensure to lazy load some parts of your application.For more info visit https://webpack.js.org/guides/code-splitting/Colored by Color Scriptercs 에러발생이유는 찾아보니까, mode를 production으로 사용하다 보니까 개발자 버전에서 필요없는 다른 오류까지도 봐야하기 때문에 dev로 변경하라..
webpack 모듈 실행시 babel waring 문제 수정
어느 순간 webpack으로 모듈화를 진행하는 도중에 다음과 같은 경고가 발생했다. [BABEL] Note: The code generator has deoptimised the styling of "/Users/jeongcheol/Documents/workspace/wedulpos/src/main/front/lib/fontawesome/js/fontawesome-all.min.js" as it exceeds the max of "500KB". 그냥 단순 경고라고 생각해서 크게 생각하지 않고 넘겼는데, 자꾸 나타나서 알아보았다. [원인] 이것은 "불필요한 공백 문자 및 줄 종결자를 포함하지 말라"는 Babel 컴파일러의 compact 옵션과 관련된다. 그래서 이를 해결하기 위해서는 babel의 compa..
webpack 소개 및 환경 구축
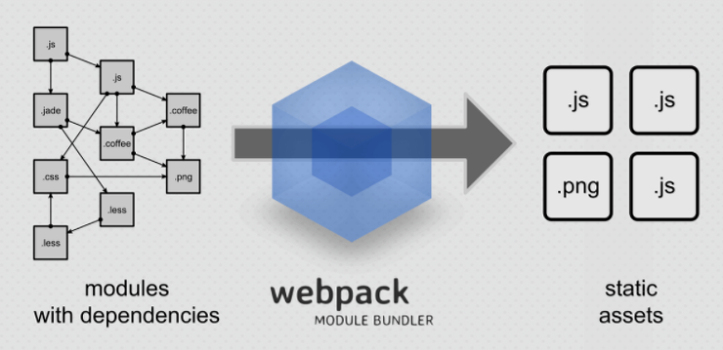
Webpack - webpack은 모듈 번들러이다.- 여러 js 파일을 하나의 번들로 만들 수 있다.- SCSS를 CSS로 돌릴 수 있다.- EM6를 사용할 수 있다.- 스타일로더와 CSS 로더등 다양한 로더를 사용할 수 있다.- 코드 압축을 해주는 UglifyJsPlugin 등 다양한 플러그인등을 사용할 수 있다. 설치방법- node.js를 설치한다. https://nodejs.org/ko/ - npm install -g webpack (npm을 이용하여 webpack을 설치한다)- npm install --save-dev style-loader css-loader (css loader)- npm install --save-dev sass-loader node-sass webpack (scss load..