webpack
input 태그에 선택한 항목이 label로 출력되게 해주는 choices.js 소개
현재 공부하려고 개인적으로 만들고 있는 프로젝트 위들포스에서 사용자를 검색하고 input 박스위에 레이블처럼 보여주는 기능이 필요했다. 아무리 찾아보아도 좋은 라이브러리가 없었는데 choices.js의 이미지를 보니 좀 좋아보여서 적용해 보았다. 우선 내 프로젝트에 적용된 하면은 이렇다. [홈페이지 및 github] https://joshuajohnson.co.uk/Choices/ https://github.com/jshjohnson/Choices 홈페이지에는 예제가 여러개 나열되어 있고, 필요에 따라 소스보기를 통해 참고할 수 있다. github에는 document가 있어서 사용할 수 있는 속성들이 나열되어 있다. [사용방법] 간단한 사용방법은 github에서 소스를 받거나 npm install cho..
webpack 4.12.x 버전으로 업그레이드 후 performance 오류문제 해결
webpack을 4.12.0으로 업그레이드 하니까 갑작스럽게 아래와 같은 에러가 발생하였다. 123WARNING in webpack performance recommendations:You can limit the size of your bundles by using import() or require.ensure to lazy load some parts of your application.For more info visit https://webpack.js.org/guides/code-splitting/Colored by Color Scriptercs 에러발생이유는 찾아보니까, mode를 production으로 사용하다 보니까 개발자 버전에서 필요없는 다른 오류까지도 봐야하기 때문에 dev로 변경하라..
webpack 모듈 실행시 babel waring 문제 수정
어느 순간 webpack으로 모듈화를 진행하는 도중에 다음과 같은 경고가 발생했다. [BABEL] Note: The code generator has deoptimised the styling of "/Users/jeongcheol/Documents/workspace/wedulpos/src/main/front/lib/fontawesome/js/fontawesome-all.min.js" as it exceeds the max of "500KB". 그냥 단순 경고라고 생각해서 크게 생각하지 않고 넘겼는데, 자꾸 나타나서 알아보았다. [원인] 이것은 "불필요한 공백 문자 및 줄 종결자를 포함하지 말라"는 Babel 컴파일러의 compact 옵션과 관련된다. 그래서 이를 해결하기 위해서는 babel의 compa..
webpack 소개 및 환경 구축
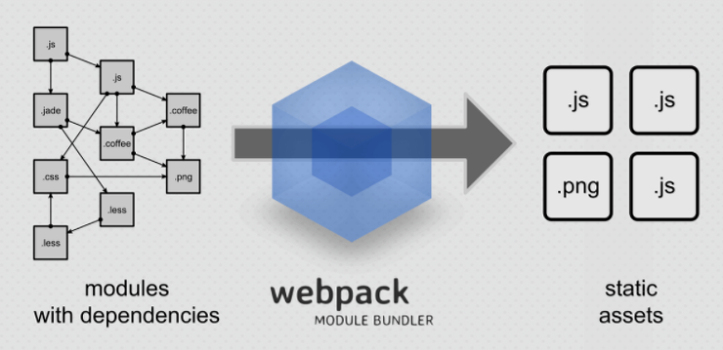
Webpack - webpack은 모듈 번들러이다.- 여러 js 파일을 하나의 번들로 만들 수 있다.- SCSS를 CSS로 돌릴 수 있다.- EM6를 사용할 수 있다.- 스타일로더와 CSS 로더등 다양한 로더를 사용할 수 있다.- 코드 압축을 해주는 UglifyJsPlugin 등 다양한 플러그인등을 사용할 수 있다. 설치방법- node.js를 설치한다. https://nodejs.org/ko/ - npm install -g webpack (npm을 이용하여 webpack을 설치한다)- npm install --save-dev style-loader css-loader (css loader)- npm install --save-dev sass-loader node-sass webpack (scss load..