Git
Fast Forword와 merge 그리고 rebase 정리
5년차가 될정도로 개발을 어느정도 진행했지만 아직까지도 git에 대한 정리가 잘 되지 않는다. 공부도 하고 정리도 했었지만 실상 회사에서 주구장창 브랜치 만들고 머지만 해서 진행했기 때문에 fast forword를 하고 merge, rebase하는 것과 안하고 하는것의 방법을 잘 알지 못했다. 개념은 알아도 직접 많이 해보지 않으면 그게 와닿지 않는 것 같다. 그럼 현재 이직한 회사에서는 이 방법을 많이 사용하기에 정리를 해서 까먹지 않도록 해보자. Merge Merge는 이미 우리가 익히 알고 있듯이 두 개의 브랜치를 합치는 걸 의미한다. 그럼 fast forword를 하고 merge를 하면 어떻게 되는지 보자. 현재 이렇게 되어있는 상황에서 feature/si를 fast forword 포함해서 mer..
[토이 프로젝트 소개] 개발자 채용, 기술 블로그 정보를 모아주는 TimeLine
혼자 공부를 집에서 어떻게 하면 효율적일까 고민을 많이했다. 집에서 주구장창 책을 읽고 해보면 스킬이 늘까? 그렇게 해봤지만 그게 정답은 아니었다. 남들에게는 모르겠으나 나에게는 아니었다. 회사에서 하는 업무는 한정적이니 내가 회사에서 하지 못하지만 알고 싶고 잊고 싶지 않은 내용에 대해서 프로그램을 직접 만들면서 공부할 내용을 정리하고 싶었다. 그래서 만들게 된게 타임라인인데, 개발자 채용정보나 기술 블로그를 rss등을 사용해서 모아볼 수는 있으나 별도의 관리 툴이나 브라우저에서 확인해야해서 좀 불편했다. 그래서 그것을 한번에 볼수 있게 하는 사이트가 있으면 좋을 것 같아서 만들어봤다. 우선 주소는 http://wedul.space이다. aws에 도입하고 싶었으나 비용도 걱정되니해서 집에있는 간이 서버..
Github repository 위치 변경
github에서 개인적으로 하고 있는 토이프로젝트 wedul_timeline을 친구와 함께 작업하기로 해서 그룹을 생성했다. 그룹 이름은 우리의 아이덴티티에 맞는 potato로 지정했다. ㅋㅋ 그런데 이렇게 지정하다보니 기존에 내 repository에 위치해있던 소스를 그룹으로 옮겨야 했다. 그 과정에서 삽질했던 내용을 다음에는 삽질 하지 않도록 기록해봤다. 현재 Git Repository 저장소 clone 우선 현재 있는 repository를 복사 해야한다. git clone --mirror https://github.com/weduls/wedul_timeline 복사가 완료되었다. 그럼 이제 새로 이전할 레포지토리가 필요하다. 그룹에 들어가서새로운 레포지토리를 생성한다. 새로운 remote origi..
Intellij에서 spring boot multi module 사용시 jsp 못찾는 이슈 해결방법
기존에 공부삼아서 개발중이던 wedulpos에 spring batch를 추가해보려고 했다. 그래서 공통으로 mono 프로젝트로 되어있던 wedulpos를 multi module로 수정했다. 그랬더니 이상하게 servlet context에서 jsp를 로드하지 못했다. 그래서 계속해서 ServletException not include... jsp 또는 ServletException not jsp found 오류가 발생했다. 그래서 엄청난 구글링을 2틀동안했다. 집에서 그리고 약속장소에서 기다리면서 노트북으로 그리고 퇴근하고 오늘.. 정말 가지가지한 방법을 다해봤었다. 기본적으로 embed-tomcat의 경우 jasper를 가지고 있지 못해서 별도의 모듈을 추가하고 servlet jspl 추가했고, comp..
git ssh로 받은 프로젝트를 https 방식으로 변경하기.
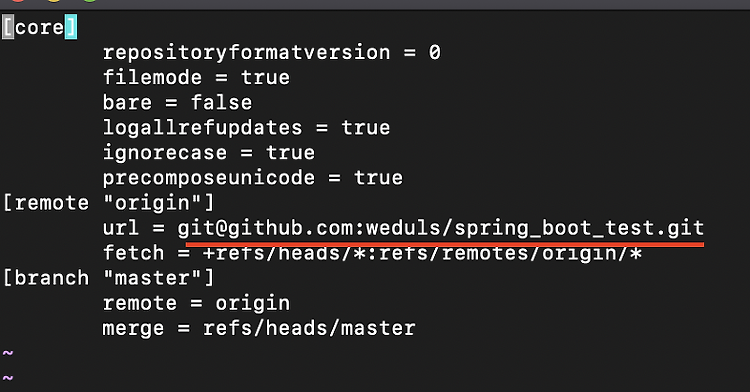
회사에서 ssh 방식으로 git을 사용하고 있었으나 정책상 ssh가 막혀서 https로 전환해야 했다. 근데 사실 ssh로만 주로 사용했지 이를 바꿔서 진행해본적이 없어서 난감했다.(기존에 작업중이던거 어떻게 ...) 그래서 알아보던중 같은팀 개발자분이 힌트를 주셔서 그대로 해보니 해결되었다. ㅋㅋ 간단하게 정리해보자. - 프로젝트 내에 .git의 config파일 열어서 수정터미널을 이용하든 편집기를 이용해서 config파일을 열어본다.그럼 밑줄 친 부분과 같이 ssh주소로 되어있는데 이를 repository의 https 주소로 바꿔주고 저장한다. 그리고 다시한번 git 명령어를 시도해보면 다음과 같이 계정 정보를 입력하라고 나오는데 이곳에는 해당 레포지토리가 있는 github이나 gitlab의 계정정보..
ngrinder Mac os 간단 설치 및 테스트 방법
api의 성능 테스트를 위해서 네이버에서 만든 ngrinder 설치하고 테스트를 진행해봤다. ngrinder는 controller와 agent로 구성이 되어 있는데 이에 대한 내용은 https://naver.github.io/ngrinder/ 해당 내용을 체크하자. 1. Controller 설치 - 톰캣을 설치하고 아래 주소에서 war를 다운받아서 실행시킨다. https://github.com/naver/ngrinder/releases 단, 3.4.2는 테스트 스크립트 실행 시 unexpected token에러가 발생한다. 그래서 3.4.1을 사용하는걸 추천한다. 설치 완료되면 아래 url로 접근 해서 확인 (초기 계정은 admin/admin) - 뒤에 root path는 편의를 위해서 war 파일을 n..
Facebook Javascript plugin과 spring security를 이용한 페이스북 로그인
개인적으로 공부겸 만들고 있는 Wedul Pos에는 아이디와 패스워드를 사용해서 로그인하는 방식을 제공했다. 하지만 페이스북 로그인 방식을 추가해보고 싶어서 facebook 개발자 사이트에 가입하여 정보를 얻고 추가해봤다. 우선 페이스북 로그인 방식을 처리하는 방식은 Facebook Javascript plugin을 사용하여 spring security에서 인증을 하는 방식과 /sign/facebook 요청만 front에서 보내면 server에서 모든 처리를 진행하는 방식 두가지가 있다. 그 중에 첫번째 javascript plugin을 이용하는 방식을 사용해서 구현해보자. 1. facebook developer 사이트에서 javascript 내용 얻기 https://developers.facebook...
Git 저장소 Fork 후 Pull Request 및 최신 내용 갱신 방법
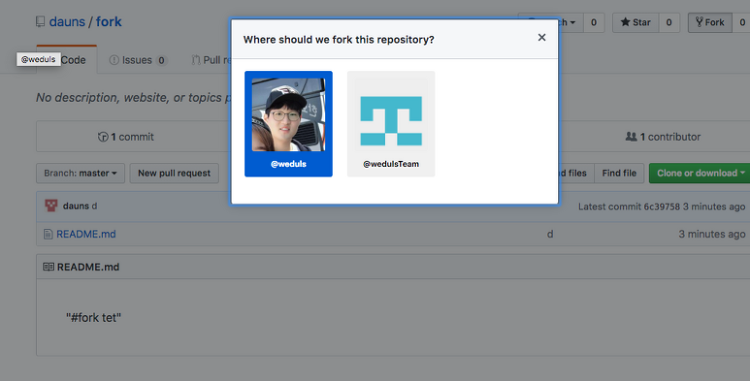
이전직장에서도 SVN을 사용했다. 물론 GtitLab을 1년반정도 사용했으나 아쉽게도 협업하여 진행하지를 않아서 모두 master에 직접 커밋을 하였다. 그래서 이번에는 협업한다고 생각하고 시나리오를 만들어서 테스트를 진행해보자. Github 저장소에서 상대방 Repository를 Fork하고 Pull Request를 요청해보고 변경된 최신내용을 Local에 반영하는 작업을 진행해보자. 1. 우선 Repository를 Fork 한다. fork를 진행할 계정을 선택하고 확인을 누르면 내 Repository에 Fork된 저장소가 보이는 것을 확인할 수 있다. 2. SourceTree에 추가Git을 Command를 사용해서 멋지게 사용하면 좋지만 실력이 부족하기 때문에 SourceTree를 사용해서 진행해보자..
Git Rebase 도중 한번 이상 충돌 해결 방법
Git에서 브랜치를 rebase 하는 도중에 충돌이 여러번 발생하였을때 해결하는 방법에 대해 알아보자. 먼저 기준이 되는 브랜치 master에 test.txt라는 파일을 만들고 내용을 작성하고 커밋을 진행하자. 그리고 리베이스를 진행할 브랜치인 conflict 브랜치에 test.txt를 생성하고 두번 커밋을 진행하자. 그리고 master에 리베이스를 진행하면 먼저 첫번째 충돌이 발생한다. 그러면 test.txt 파일을 수정하고 나서 스테이지에 다시 올리고 액션 메뉴에서 재배치 계속을 눌러 진행한다. 그러면 두번째 충돌이 발생하고 마찬가지로 해결 후 재배치 계속을 누르면 성공적으로 리베이스가 진행된것을 확인할 수 있다. 이렇게 두번의 충돌이 발생하는 이유는 아래의 그림을 살펴보면 알겠지만 변경이 델타 1,..
Git Rebase 도중 충돌 (conflict) 해결 방법
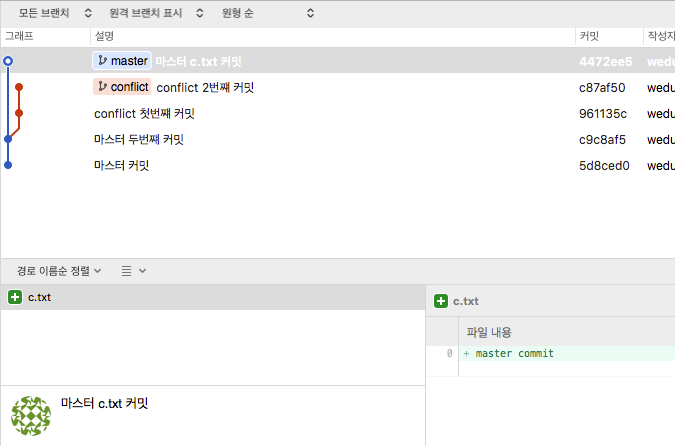
저번부터 계속해서 rebase에 대해 알아보았다. 그러나 생각보다 rebase를 진행하다보면 충돌이 나는 경우가 많다. 간단하게 리베이스에서 발생한 충돌을 해결해보자. 우선 master에서 c.txt를 만들고 커밋을 진행해보자. 그리고 conflict 브랜치에서 c.txt를 만들어서 파일내용에 conflict branch commit으로 저장하고 커밋을 하자. 그럼 이제 master 브랜치로 conflict 브랜치를 rebase하여 merge를 진행해보자. 그러면 다음과 같이 충돌이 발생하게 되고 rebase가 멈추는것을 볼 수 있다. 그럼 충돌된 내용이 무엇인지 확인해보자. 몬가 이상한것을 확인할수있다. 바로 HEAD 부분에 원래 merge중에 충돌이 발생하면 내 코드가 나오고 하단에 충돌이 발생한 코..

![[토이 프로젝트 소개] 개발자 채용, 기술 블로그 정보를 모아주는 TimeLine](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbUdW3l%2FbtqxyuWnGQ5%2FAAAAAAAAAAAAAAAAAAAAAFbKl_O5qh0EiaA1dw6JaxKyCKwZ9NxQzPouZIAbQOfM%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3D0kbAOmeEdBblSEzqHxZ23MXKmOA%253D)