Eclipse
Intellij에서 톰캣 설정
이클립스에서 톰캣 서버를 사용할 때 그 톰캣의 원래 config(server.xml)을 사용하지 않고 Extra Config를 사용한다. 인텔리제이를 처음 사용하면서 이 또한 그럴것 같아 찾아봤으나 인텔리제이의 경우 {TOMCAT_HOME}의 설정값을 참조 하고 있다. 그래서 Tomcat의 수정이 필요한 경우의 tomcat home에 위치해있는 conf/server.xml을 직적 수정해서 사용해야 톰캣 설정이 변경하다.
Spring에서 node_modules 하위 폴더 까지 모두 보이지 않도록 filter 설정하기
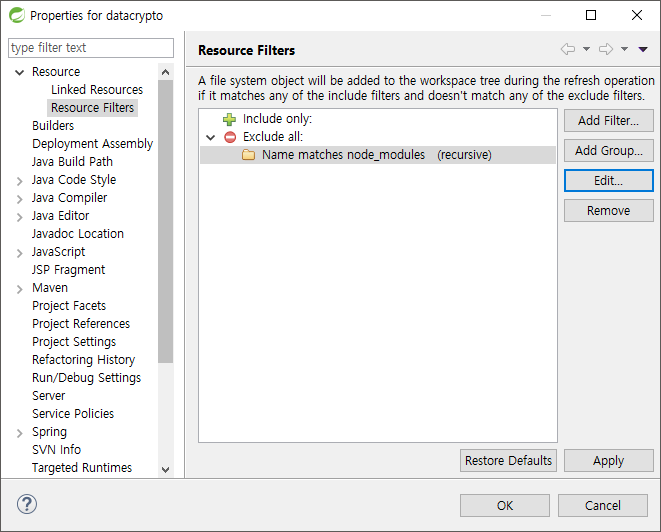
npm을 사용하면 다운받은 모듈들이 저장되는 node_modules가 이클립스에 출력되어 에러를 출력할 때가 있다. 이 부분은 커밋을 하거나 할때도 자꾸 보여서 귀찮은데 이를 보이지 않도록 설정하는 방법을 알아보자. 우선 STS에서 해당 프로젝트의 우측클릭을 하여 propertes에 접속한다.그 후 Edit Filter 를 눌러서 규칙을 등록해야 한다. 규칙은 Filter Type은 Exclude all 을 선택하고, 모든 하위의 폴더들까지 적용되도록 설정하고Filter Details에 node_modules를 입력해준다. 이렇게 설정을 진행하고 나면 이클립스 프로젝트 트리에서 node_modules가 사라진것을 확인할 수 있다.
shell Listener
shell에 리스너를 추가하여 shell이 최소화 되었을 때, 다시 최대화 되었을 때, 활성화 됬을 때 종료됬을 때 등 shell 자체의 이벤트에 대한 리스너를 설정할 수 있다. shell.addShellListener(new ShellListener() { public void shellActivated(ShellEvent event) { System.out.println("activate"); } public void shellClosed(ShellEvent arg0) { System.out.println("close"); } public void shellDeactivated(ShellEvent arg0) { } public void shellDeiconified(ShellEvent arg0) { ..
rcp 구조 및 기초
WorkbenchAdvisor( 대상 선정)WorkbenchAdvisor는 애플리케이션 생명 주기의 각 단계전에 작업을 처리한다.어떻게 그리고 누구를 그릴지 설정한다. Public class ExampleAdvisor extends WorkbenchAdvisor{Public String getInitialWindowPerspectiveID() {} Public void preWindow(IWorkbenchWindowConfigurer configurer) // 워크 벤치 외양에 대한 설정{Configurer.setText("test");Configurer.setInitialSize(new Point(10,10)_); } } preStartup() 시작전에 나타낼 부분 사용prewindowOpen() 윈도..
스플래시 이미지를 png 파일로 할 수 없는이유
Look here http://wiki.eclipse.org/Equinox_Launcherfor some details on the -showsplash argument which controls the initialdisplaying of the splash screen in the launcher. There are really three phases to the splash screen when eclipse starts:1) Native code, before java starts2) Java calling out to Native code from Main, before OSGi starts3) Java code working through SWT, after workbench starts Fo..
대용량 테이블 조회가 가능한 Nattable 예제 실행 방법
TableViewer로는 대용량 데이터를 가져오는데 한계가 있다. 그래서 이클립스에서 제공하는 nattable을 사용하면 조금 더 빠르게 대용량 데이터를 가져올 수 있다. 그 nattable의 예제와 소스코드를 볼 수 있는 방법을 소개한다. 첨부된 파일 두개를 모두 다운 받고 cmd 창에서 다음 명령어를 실행시킨다. java -cp org.eclipse.swt.win32.win32.x86_64-4.3.jar;NatTableExamples-0.9.0.jar org.eclipse.nebula.widgets.nattable.examples.NatTableExamples 관련 주소https://eclipse.org/nattable/documentation.php?page=getting_started
Eclipse GEF 개념 설명
1. GEF(Graphical Editing Framework)?- 말그대로 framework. 그래픽 쪽을 다루기 위한 framework. 모델을 그래픽적으로 다룰 때 쓰는 것. 기본적으로는 MVC(Model - View - Controller) 체제에 맞추어져 있다. 어떠한 정보들은 Model이 갖고 있고, 그것을 화면에 보여주는 역할을 하는 것은 View 쪽에서, 관리하는 것은 Controller 쪽에서 하는 형식이다 각 부분별로 다음 부터 보자. 2. Model- GEF 에서의 Model 은 기본적으로 Object 형으로 처리한다.그리고 모델은 항상 최상위 모델의 child 관계로 존재해야 한다. 예를 들면 최상위 모델을 보여주는 화면의 배경이라고 하면, 모든 모델은 이 배경의 child 로 존재..
Eclipse 구성
Eclipse - 종전의 개발 툴은 개발자로 하여금 툴에 갇혀 있또록 만드는 한계가 있었다. 이클립스는 모든 플랫폼을 제공해 주는것을 지향한다. - eclipse 기본 플랫폼 위에 각자의 갭라 용도에 맞는 플러그인을 추가하고, 스스로가 업무 환경에 맞춰 개발 환경을 꾸밀 수 있도록 지원한다. Eclipse plug_in- 이클립스를 구성하는 각각의 기능 단위.- 이클립스에서 동작하는 코드조각- plugin.xml : 해당 플러그인이 다른 플러그인과의 확장점 등을 설명하는 설명서- icons : 아이콘과 같은 리소스- com : 컴파일된 자바코드 플러그인 설치 방법1. 플러그인 파일을 다운 받아서 압축을 푼 후, 내부에 있는 jar 파일을 복사하여 eclipse 폴더 아래 plugins 폴더에 붙여넣고 이..