구축
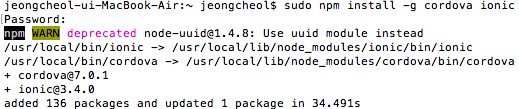
하이브리드 앱 소개 및 아이오닉 소개, 설치 방법
하이브리드 앱-> 웹 기술을 통해 앱을 개발하여 다양한 OS에 지원되는 앱을 칭한다 하이브리드 앱과 네이티브, 웹앱 비교네이티브 앱장점 : 빠르다, 네이티브 API 사용의 편의성단점 : 언어의 제약, 플랫폼 한정적 웹앱장점: 유지보수의 편리성, 크로스 플랫폼단점 : 네이티브 액세스 못함 하이브리드 앱장점 : 웹개발과 동일하여 개발의 연속성, 크로스 플랫폼단점 : 성능이 느리다. (저사양 기기에서 호환안됨, 최저 OS 버전 필요) 아이오닉 소개 아니오닉-> 웹 사이트와 웹 애플리케이션 개발에 사용했던 html, css, javaScript 등을 그대로 사용할 수 있게 해주는 도구와 유틸리티의 모음-> AngularJS를 사용하여 웹 애플리케이션을 지원-> 사용자 인터페이스와 UX를 지원-> CLI 환경에서..
webpack 소개 및 환경 구축
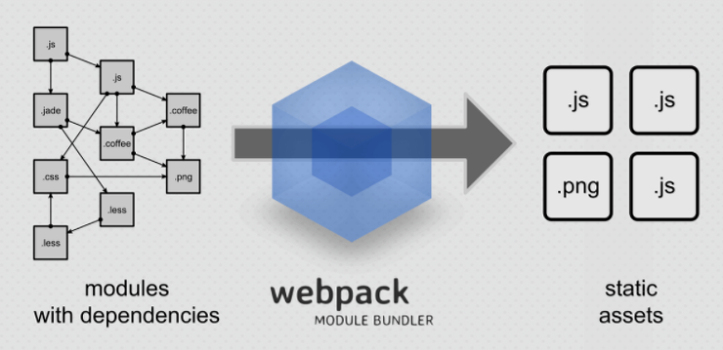
Webpack - webpack은 모듈 번들러이다.- 여러 js 파일을 하나의 번들로 만들 수 있다.- SCSS를 CSS로 돌릴 수 있다.- EM6를 사용할 수 있다.- 스타일로더와 CSS 로더등 다양한 로더를 사용할 수 있다.- 코드 압축을 해주는 UglifyJsPlugin 등 다양한 플러그인등을 사용할 수 있다. 설치방법- node.js를 설치한다. https://nodejs.org/ko/ - npm install -g webpack (npm을 이용하여 webpack을 설치한다)- npm install --save-dev style-loader css-loader (css loader)- npm install --save-dev sass-loader node-sass webpack (scss load..