반응형
하이브리드 앱
-> 웹 기술을 통해 앱을 개발하여 다양한 OS에 지원되는 앱을 칭한다
하이브리드 앱과 네이티브, 웹앱 비교
네이티브 앱
장점 : 빠르다, 네이티브 API 사용의 편의성
단점 : 언어의 제약, 플랫폼 한정적
웹앱
장점: 유지보수의 편리성, 크로스 플랫폼
단점 : 네이티브 액세스 못함
하이브리드 앱
장점 : 웹개발과 동일하여 개발의 연속성, 크로스 플랫폼
단점 : 성능이 느리다. (저사양 기기에서 호환안됨, 최저 OS 버전 필요)
아이오닉 소개
아니오닉
-> 웹 사이트와 웹 애플리케이션 개발에 사용했던 html, css, javaScript 등을 그대로 사용할 수 있게 해주는 도구와 유틸리티의 모음
-> AngularJS를 사용하여 웹 애플리케이션을 지원
-> 사용자 인터페이스와 UX를 지원
-> CLI 환경에서 명령어 사용을 통해 조작
코르도바
->플랫폼과 애플리케이션 사이의 브릿지를 생성하기 위한 도구이며, 설치 가능한 네이티브 앱을 만들어 준다.
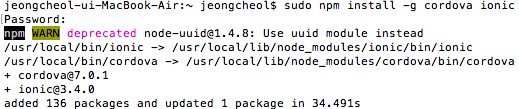
개발환경 구축
-> node.js 설치하여 onic CLI 설치, 코르도바 설치
-> npm install -g cordova ionic
반응형
'하이브리드 > 아이오닉' 카테고리의 다른 글
| ionic 파일구조 설명 (0) | 2018.05.27 |
|---|---|
| 아이오닉 실행방법 (0) | 2018.05.27 |
| ionic back button 제거 (0) | 2018.05.27 |
| ionic2 현재 플랫폼 확인 방법 (0) | 2018.05.27 |
| 백그라운드 상태에서 활성화 되었을때 동작 수행 (0) | 2018.05.27 |