web
Dynamodb enhanced client
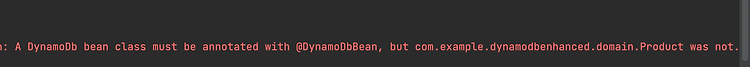
dynamodb enhanced client 기존에 dynamodb를 조작하기 위해서 aws에서 제공되던 sdk를 사용할 때 DynamodbDBMapper를 사용해서 객체-테이블 매핑하여 질의해서 사용하였는데 생각보다 사용하기 번거로웠던 기억이 있었다. (마지막으로 프로젝트에서 사용한지 벌써 2년이 지나서 자세한 불편내용은 기억이 나진 않지만 사용에 편리하지 않았던 기억은 명확하게 남아있다.) 그래서 이번에 dynamodb를 프로젝트에서 사용하게 되었을 때 조금 더 편하게 사용할 수 있는 방법이 없을까 찾아봤고 dynamodb sdk for Java version 2에서 제공되는 DynamoDb Enhanced를 사용해보기로 했다. 사용법 gradle import plugins { id 'org.spri..
lombok에서 @builder annotation 사용 후 static 접근 시 cannot find symbol 에러 문제
문제상황 개발하면서 특정 정보를 필터링할 Predicate를 동적으로 생성하고 싶은 마음에 다음과 같이 개발을 진행했었다. WedulFilterPredicate - 필터로 사용할 조건을 보관하고 Predicate를 반환하는 클래스 package com.wedul.springtest; import lombok.Builder; import lombok.Getter; import java.util.function.Predicate; @Getter public class WedulFilterPredicate { private Boolean hasName; private Boolean hasPicture; private String teamNo; @Builder public WedulFilterPredicate(..
Gradle build 시 node js 버전을 지정하여 빌드하기
어드민 프로젝트를 만들 때 spring project 내부에 static 위치에 front 관련 코드를 위치시켜서 화면과 api를 하나의 프로젝트에서 진행하는 경우가 있다. 이 경우 gradle를 통해서 npm build를 진행하게되는데 같이 개발을 진행하는 개발자들 로컬 node.js 버전과 서버 node.js 버전에 따라서 프론트에서 사용하는 일부 라이브러리등이 build시 지원되지 않는 경우가 있다. 나같은 경우에는 서버는 node js버전이 12이었고 node-sass 버전을 4.x를 쓰고 있었다. 그러나 회사에서 제공하는 서버의 node 버전이 16으로 업그레이드 되면서 nodes-sass 6.x 이상으로 올려야했다. 근데 node-sass를 올릴 경우 사용되고 있는 script-ext-html..
S3Mock을 사용한 S3 테스트 방법
s3를 로컬에서 테스트 진행하기 위해서는 별도의 mock 서버가 필요하다. 이를 대신해서 AWS s3에서 사용하는 api 구현체를 제공해주는 s3Mock이라는 라이브러리가 있어 사용해봤는데 괜찮아서 정리해본다. Gradle Import https://github.com/findify/s3mock GitHub - findify/s3mock: Embedded S3 server for easy mocking Embedded S3 server for easy mocking. Contribute to findify/s3mock development by creating an account on GitHub. github.com dependencies{ api 'org.springframework.cloud:spr..
만들면서 배우는 아키텍처 그리고 매핑 프레임워크 MapStruct를 사용한 매핑
만들면서 배우는 아키텍처 (Get Your Hands Dirty on Clean Architecture) 요새 읽던 책중에 'Get Your Hands Dirty on Clean Architecture' 책이 인상 깊었다. 원서로 팀원들과 스터디 하고 나서 인상깊어서 '만들면서 배우는 아키텍처'라는 번역으로 다시 한번 봤다. 원서는 구어체로 되어있어 내용은 좋았지만 친절하지 못한 느낌이었다면 번역본은 깔끔하게 정리되어있어서 너무 맘에 들었다. 인상깊었던 몇 부분을 정리하면 첫번째로 육각형 아키텍처에서 포트-어댑터 패턴을 사용하여 호출 당하는쪽은 호출하는쪽을 몰라도 되고 port interface로 통신하는 부분이 인상 깊었고 interface가 만드는쪽에서만 명세(설계도)를 알 수 있다는 장점만을 생각했..
@Transactional이 동작하지 않는 이유
개발을 elasticsearch, ddb, redis, mongo등을 사용하여 하다보면 가끔 rdb 자체에 transaction 기능이 너무 부러울 때가 있다. transaction은 '데이터베이스의 상태를 변화시키기 해서 수행하는 작업의 단위를 뜻한다' 사전적 의미와 같이 하나의 작업 단위의 묶음으로 작업이 실패하였을 때 롤백을 할 수 있어 데이터의 완결성을 지켜줄 수 있는 무기이다. 하지만 트랜잭션이 정상적으로 동작하지 못하는 경우가 있는데 이를 제대로 알고 사용하지 못하면 문제가 된다. 동작방식 우선 트랜잭션은 기본적인 동작방식은 AOP의 대표적인 사례라고 할 수 있듯이 AOP로 동작한다. Aop는 핵심기능이 아닌 반복되는 부가적인 기능들을 핵심기능에서 벗어나서 더욱더 핵심기능이 객체지향적인 동작을..
[카카오][세미나] Webflux로 막힘없는 프로젝트 만들기 - 정리
Spring Mvc - 하나의 요청에 하나의 쓰레드만이 사용되기 때문에 직관적 - 요청 하나의 응답이 길어지게 되면 쓰레드 하나가 계속 붙잡히고 이렇게 쓰레드들이 계속 밀리게 되면 쓰레드풀이 고갈되어 전체 시스템에 문제가 발생 Spring Webflux - 외부 시스템의 응답이 늦어져도 쓰레드가 홀딩되는 문제를 예방할 수 있다. - reactor로 개발된 코드가 circuit breaker를 연동하는데 더욱 용이하다는 장점이 있다. Reactor Meltdown - webflux는 netty의 이벤트 루프 방식을 차용한 방식으로 queue에 쌓인 이벤트를 event loop 쓰레드가 이를 처리하는 방식으로 쓰레드풀 고갈 문제를 발생하지 않음 - mvc의 기본 업무 단위는 요청 webflux는 이벤트 - ..
Redis pub/sub 기능을 이용한 여러 서버 메시지 관리
지금까지 SimpleMessageBroker, Stomp등 기본적인 것들에 대해 많이 공부를 했다. 그럼 실제 사례를 가정해보고 코드를 만들어 보자. 사례 고객이 주문을 하고 배달 시작을 누르면 기본시간을 받고 변경된 시간을 주기적으로 업데이트 받으며 같은 id로 로그인한 다른 디바이스에서도 subscribe시 같은 배달 예상시간을 안내받을 수 있도록 하고 배달이 종료되면 alert을 내려주는 코드를 만들어보자. 1. client에서 stomp서버로 connect를 한다. 2. user별 메시지를 받을 수 있는 /user/topic/data, 모든 broadcast message를 받을 수 있는 /topic/message를 subscribe한다. 3. 초기에 connect(주문시작)되면 redis에 저장..
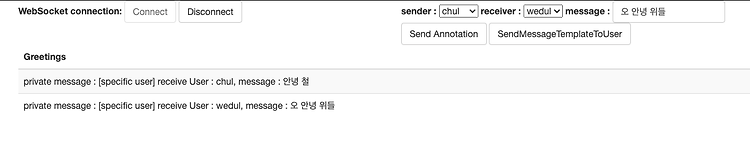
Spring WebSocket Stomp 메시지 보내기 - 2. specific user
이전 글에서 broadcast로 메시지를 보내는 것에 대해 공부해봤다. 그럼 이제 특정 유저에게 메시지를 보낼 수 있는 방법에 대해 알아보자. https://wedul.site/694 Spring WebSocket Stomp 메시지 보내기 - 1. broadcast @Controller public class GreetingController { @MessageMapping("/hello") // simple broker를 사용하려면 Broker 설정에서 사용한 config에 맞는 값을 사용해야한다. @SendTo("/topic/greetings") public Greet.. wedul.site 설정 우선 messgeBroker를 통해서 특정 유저와 메시지를 주고 받을 수 있는 prefix 설정이 필요하..
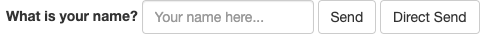
Spring WebSocket Stomp 메시지 보내기 - 1. broadcast
@Controller public class GreetingController { @MessageMapping("/hello") // simple broker를 사용하려면 Broker 설정에서 사용한 config에 맞는 값을 사용해야한다. @SendTo("/topic/greetings") public Greeting greeting(HelloMessage message) { return new Greeting("Hello! " + HtmlUtils.htmlEscape(message.getName())); } } 이전 공부에서 SimpleBroker관련해서 알아봤다.(https://wedul.site/693) SimpleBroker로 알아보는 WebSocket Massage Broker Simple Mes..


![[카카오][세미나] Webflux로 막힘없는 프로젝트 만들기 - 정리](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FwA2QZ%2FbtrmgIkBPEd%2FtKE8KbHpjsxKnqtoYupUA1%2Fimg.png)